MeinFernbus — разработка веб-версии проекта

В 2015 году стартап MeinFernbus объединился с другой компанией и сейчас выполняет поездки в 20 европейских стран по 100 000 различных маршрутах.
Компания заботится о сообразном использовании бренда, сетевом планировании, ценовой политике, маркетинге, сбыте и распределении, транспортном отделе и обслуживании клиентов, в то время как региональные компании автобусного транспорта работают над показателями эффективности, основанными на стандартах высокого качества и безопасноти.
На протяжении 3 лет мы принимали участие в разработке веб-версии проекта а также мобильных приложений для Android и iOS совместно с IT-командой MeinFernbus под руководством CTO компании — Алексея Колупаева.
Читать кейс о разработке мобильного приложения для MeinFernbus
Разработка программной части
Программная часть системы написана на PHP-фреймворке Symfony2. Всё начиналось со стабильной версии 2.0. По мере развития фреймворка развивался и сам проект. Благодаря качественной архитектуре самого фреймворка, наличию огромного количества готовых компонентов, удалось сократить затраты на решения стандартных рутинных задач и уделять больше времени бизнес-логике. В результате получилась довольно мощная и удобная система управления транспортной компанией.
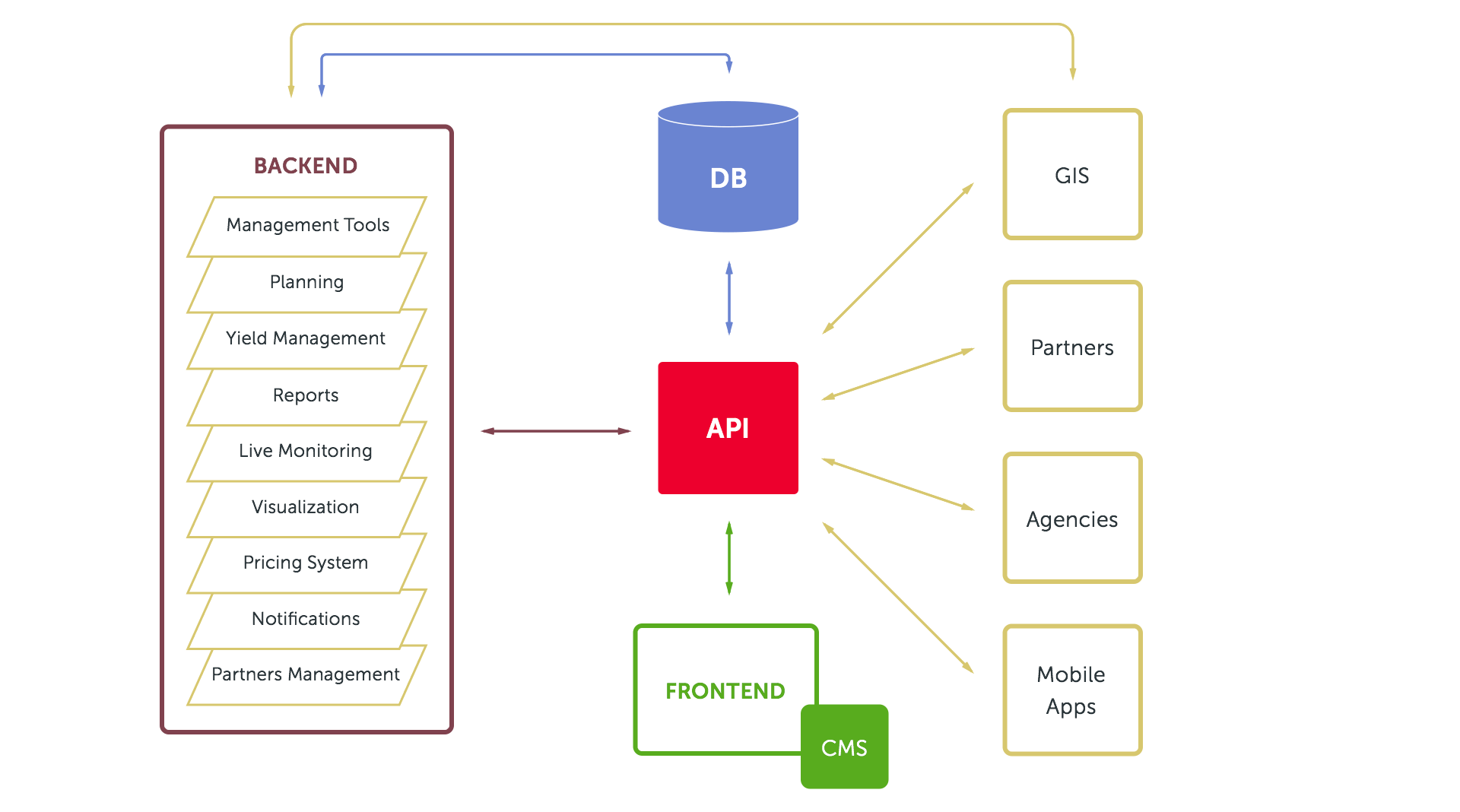
Система состоит из трех основных составляющих: сайт продаж (frontend), система управления компанией (backend) и API. Портал агентств и партнеров вынесены в отдельные сервисы. Они отображают отчеты и статистику партнерам и представителям агентств.

Сайт продаж (frontend) — это основной сайт, через который совершаются продажи билетов. Он связывается с backend через API. Внешний вид сайта и информационное наполнение регулируются с помощью простой системы управления контентом. CMS также написана на Symfony, с использованием как студийных, так и сторонних бандлов.
Сердцем системы является API, через который проходят все бизнес-процессы. Он рассчитан не только на внутренние коммуникации между сервисами и мобильными приложениями, но и доступен снаружи для партнеров и агентств. Система управления компанией (backend) — огромная часть проекта, где происходит все управление транспортной компанией.
Ключевые компоненты backend:
- Система планирования поездок с возможностью управления пересадками между линиями.
- Управление пасажиропотоком (мониторинг заполнения автобусов, добавление новых автобусов на популярные рейсы, распределение пасажиров по автобусам).
- Инструменты для гибкого ценообразования, оптимизации прибыли, анализа продаж: по дням, часам, ценам, рейсам.
- Мощная система транспортных, финансовых и системных отчетов.
- Визуализация данных с помощью библиотеки D3.js.
- Система оповещения пассажиров по электронной почте или через СМС.
- Управление агентствами и партнерами.
- Мониторинг движения автобусов на карте в онлайн режиме.
Геоинформационная система (GIS) является отдельным сервисом. Она занимается обработкой геоданных:
- получает координаты автобусов, фильтрует и обрабатывает их,
- подготавливает данные для отображения на карте в режиме реального времени,
- определяет опоздания автобусов,
- анализирует накопившиеся данные по опозданиям, необходимые для корректировки графиков движения.
Система быстро обрабатывает множество запросов с большими массивами данных. Для ее реализации мы использовали PHP-микрофреймворк Silex. Он легкий, быстрый и имеет минимальный набор компонентов для постройки хорошей архитектуры приложения. Silex можно расширять с помощью отдельных компонентов Symfony.
Благодаря разделению на составляющие, общая нагрузка распределяется по отдельным компонентам. Это облегчило масштабируемость системы в будущем и дало гибкость при распределении мощности серверов в зависимости от потребностей.

По приглашению руководства компании мы дважды посетили Берлин для обмена опытом и обсуждения деталей развития проекта. Очень приятно было наблюдать, как система, в разработке которой мы принимали участие, работает вживую.
Работы по дизайну сайта продаж
Как любой стартап, компания MeinFernbus развивала внешнее представление своего бренда постепенно. Мы принимали участие в повышении удобства взаимодействия с сайтом продаж, улучшении внешнего вида его отдельных частей — в первую очередь с ключевых вещей, таких, как поиск и покупка билетов, заполнение данных пассажиров. При этом старались максимально сохранить общий стиль дизайна сайта.
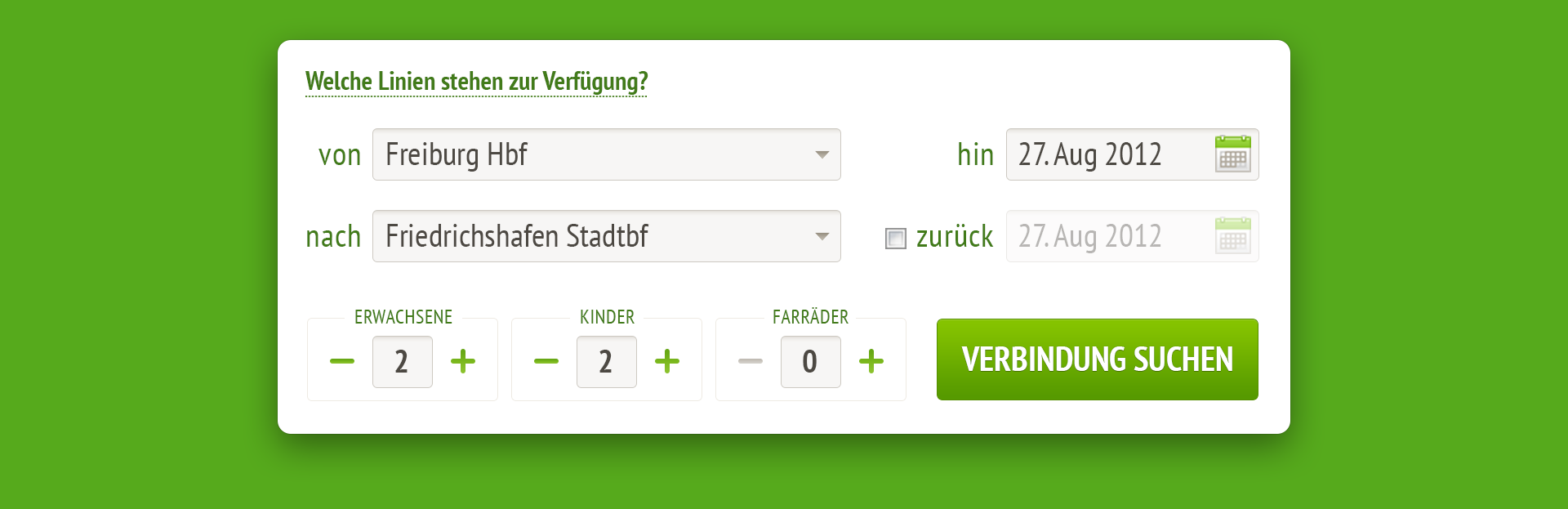
Форма поиска
Одной из ключевых задач было улучшение формы поиска, так как посетитель сайта начинал покупку именно с неё. Было проанализировано много аналогичных форм на сайтах бронирования билетов на самолеты и поезда. Характерным отличием формы поиска на сайте MeinFernbus был выбор количества мест для перевозки велосипедов. Мы также продумали и оформили автодополнение для быстрого и удобного ввода названия станций.

Результаты поиска
Успешная покупка билета напрямую зависит от удобства выбора и информативности результатов поиска. Посетителям важно видеть время отправления, прибытия, возможные пересадки и, конечно же, цену. Также на странице присутствует удобная навигация по дням. В случае, если посетитель не нашел подходящего времени или его не устраивает цена, он может быстро выбрать следующий или предыдущий день. Из-за ограничения покупки билетов на поездку в один день, кнопки «Добавить билеты в корзину» меняются в зависимости от выбора.

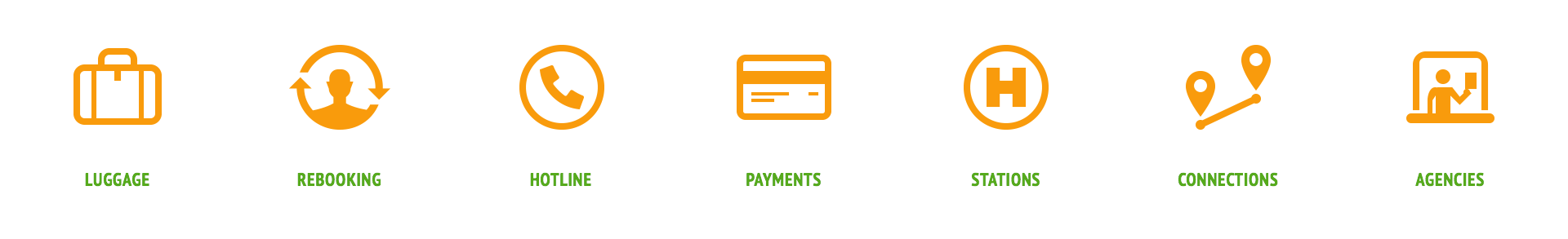
Набор иконок для разделов «частых вопросов»
У посетителей сайта возникают вопросы, с которыми они часто обращаются в службу поддержки компании. Дабы облегчить работу команды поддержки, руководство приняло решение вынести навигацию по частым вопросам на главную страницу и, чтоб дополнительно акцентировать на них внимание, оформить их в виде тизеров с иконками.

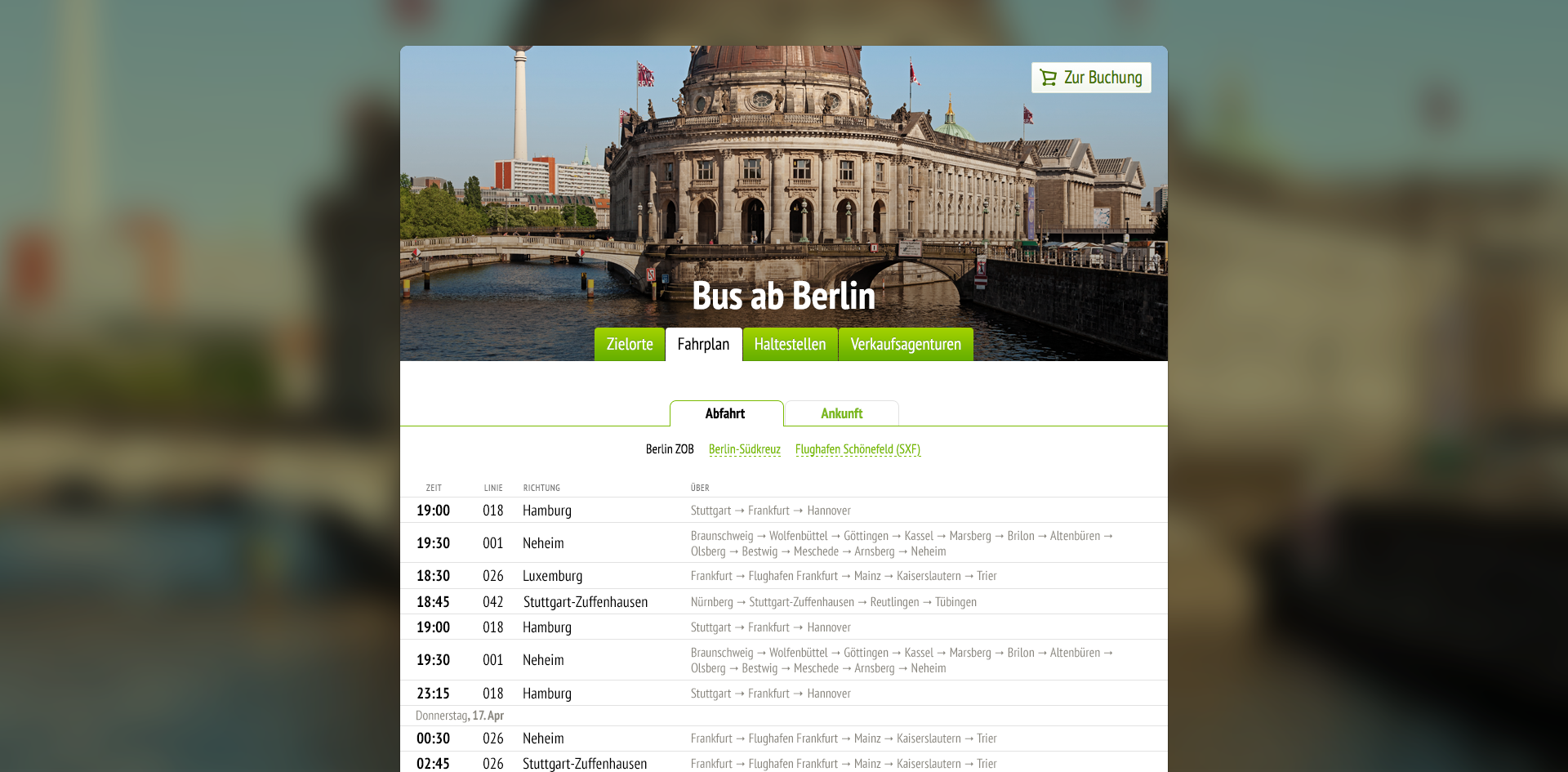
Страницы о городах
С пользой для продвижения сайта было решено создать посадочные страницы городов, через которые проходят маршруты. На этих страницах разместилось расписание автобусов, варианты, куда можно отправиться на автобусе MeinFernbus, расположение остановок, а также перечень агентств, где можно приобрести билеты оффлайн.

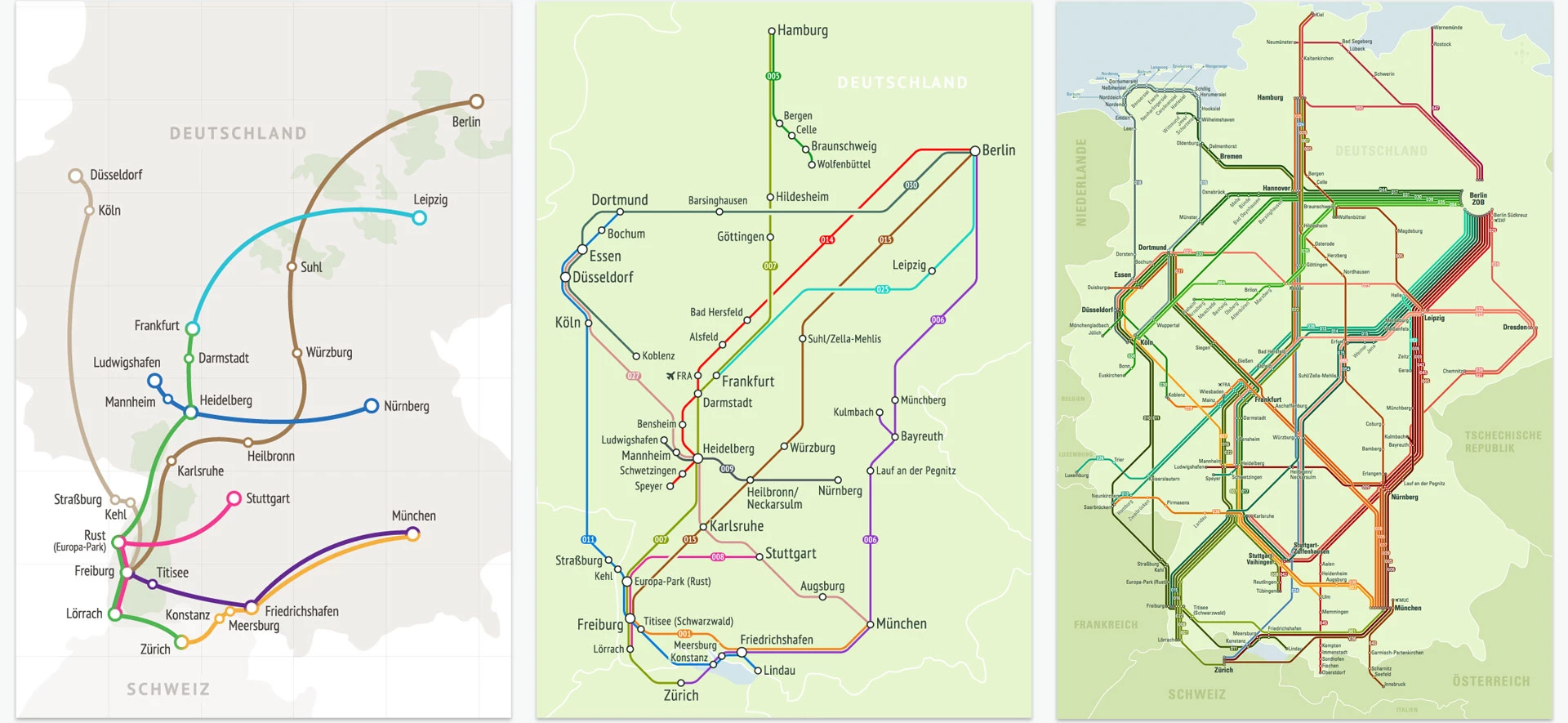
Схема линий маршрутов
Компания начинала с одной линии маршрута между Фрайбургом и Мюнхеном. Тогда мы впервые визуализировали маршрут автобусов по этой линии. Компания постоянно развивалась, увеличивала количество маршрутов и линий, поэтому и схема постоянно развивалась и улучшалась.
Мы вдохновлялись известными схемами метро Лондона, Нью-Йорка, Сиднея и других. Но, в отличии от схемы метро, в схеме линий автобусов необходима была гео-привязка, потому схема была менее сбалансирована и с ростом количества линий требовала постоянной оптимизации.
Схема пережила три основных переработки и оптимизации.

Когда у компании появились ночные маршруты, мы сделали отдельную темную версию с указанием только ночных линий.

Ремайндеры
Изначально концепция компании была в том, что человеку нет необходимости иметь при себе билет или что-то в этом роде: он может просто показать паспорт при посадке в автобус. Это вызывало нагрузку на водителей и скорость посадки была достаточно медленной. Руководством компании было решено ввести некое подобие билета-ремайндера с данными пассажира, информацией о поездке, а также QR кодом. Считывание кода происходит намного быстрее, чем ручной поиск имени и фамилии в списке пассажиров.
Перед дизайнером стояла задача скомпоновать макет ремайндера максимально удобно для использования перед поездкой, во время посадки и во время поездки. Ремайндер распечатывается размером А4, также его можно загрузить в электронном виде на смартфон или планшет в формате PDF.
Пассажиры обычно складывают эти листы, чтоб было удобно положить в карман или сумку. Исходя из этого, был учтен сложенный вид ремайндера при компоновке. Мы протестировали основные варианты складывания ремайндера и расположили информацию так, чтоб человек мог воспользоваться им, не раскладывая.

Команда проекта:
 Степан Танасийчук
Степан ТанасийчукCEO и основатель
 Олег У.
Олег У.Дизайнер
 Иван Самарёв
Иван СамарёвВерстальщик
 Валера
ВалераРазработчик
 Артем Г.
Артем Г.Back-end разработчик
 Андрей Шкодяк
Андрей ШкодякРазработчик
 Евгений
ЕвгенийСистемный администратор
Другие наши проекты

Сервис BenzinPreis24
Сервис для эффективного поиска заправок в Швейцарии

Uber like решение для перевозки зерна
Инновационное решение для рынка грузовой перевозки зерновых культур

MeinFernbus приложения
Разработка мобильного приложения для крупнейшего пассажироперевозчика Германии




